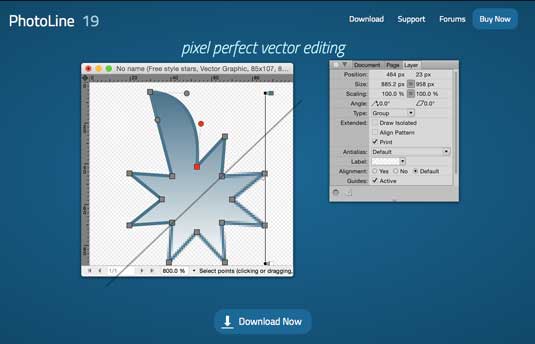
6. PhotoLine

Là công cụ có sẵn cho cả Windows và Mac với dung lượng nhỏ hơn các ứng dụng khác (26,4MB trên Mac và 22MB trên Windows), Photoline cung cấp nhiều tính năng tương tự các ứng dụng lớn khác trong việc chỉnh sửa các lớp vector, chỉnh sửa hình ảnh, khả năng bố trí bố cục văn bản… Đặc biệt PhotoLine có khả năng trích xuất sang nhiều định dạng khác nhau như PDF, EXIF.
7. Affinity Designer

Là phần mềm thiết kế đồ họa chuyên dụng để vẽ vector. Ứng dụng này được phát triển đặc biệt dành cho người dùng Mac, nó cung cấp các tính năng độc quyền để phân biệt nó với các ứng dụng khác. Cho dù bạn đang thiết kế hình ảnh cho các tài liệu tiếp thị, các trang web, biểu tượng, giao diện UI, user flows… thì Affinity Designer luôn là một công cụ cách mạng hóa hoàn toàn cách bạn đã từng làm.
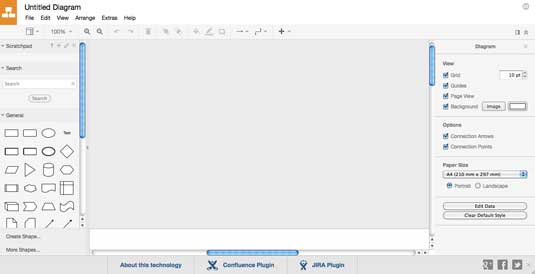
8. Draw.io

Draw.io là một công cụ trực tuyến miễn phí cung cấp những thế mạnh đủ để cạnh tranh với các ứng dụng khác. Các công cụ trên giao diện Draw.io làm việc được bố trí gọn gàng, khoa học, ngoài ra còn hỗ trợ CDN.
Trong một giới hạn nhất định, với những hình, bố cục đơn giản, công cụ Draw.io có nhiều tính năng hỗ trợ người dùng rất nhanh chóng, dễ dàng và thuận tiện.
Một lợi thế của Draw.io là của nó tích hợp liền mạch với Google Drive, Dropbox và Chrome. Đối với mockup website, bạn nhất định phải “mở khóa” các yếu tố dành riêng cho mockups: Chọn “More Shapes…” và nhấp vào ô Mockup trong phần mềm.
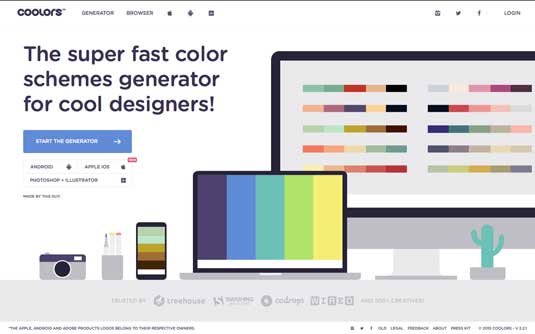
9. Coolors

Ngoài những phần mềm chỉnh sửa hình ảnh, có rất nhiều công cụ khác hỗ trợ nhiều cho bạn trong việc sáng tạo mockup. Đặc biệt là màu sắc.
Coolors là một trong những công cụ tạo màu thông minh nhất cho việc tạo mockup website . Với một cú nhấp chuột, công cụ miễn phí này tạo ra màu sắc chương trình ngẫu nhiên với giá trị chính xác cho HEX, RGB, CMYK, PMS, và COPIC. Nếu bạn chưa nghĩ ra màu sắc nào phù hợp cho website của mình, hãy sử dụng cách chọn màu ngẫu nhiên. Bạn có thể khóa các màu sắc mình thích cho đến khi tìm ra bảng màu hoàn hảo. Công cụ này tương thích với iOS, Android, Photoshop và Illustrator.
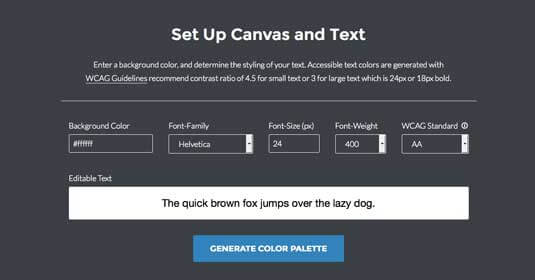
10. Color Safe

Công cụ này cung cấp cho các nhà thiết kế các bảng màu dễ dàng và tiện dụng cho người dùng dựa theo các hướng dẫn WCAG dạng văn bản và các tỷ lệ tương phản nền. Công cụ này giúp cho màu sắc của chữ viết trên thiết kế mockup của bạn trở nên dễ đọc hơn. Nó giúp tạo ra các bảng màu vừa đẹp mắt vừa hiệu quả. Bạn chỉ cần nhập kích thước font chữ và màu sắc nền mong muốn, công cụ này sẽ đưa ra phương án màu sắc với tỷ lệ tương phản hợp lý.
Bây giờ các nhà thiết kế có thể dễ dàng chọn những kết hợp màu mà cho phép người dùng đọc nội dung của họ mà không cần quan tâm đến khả năng trực quan và độ phân giải màn hình khác nhau.
Tóm lại:
Suy cho cùng, điều còn lại là thuộc về năng lực của cá nhân. Nếu chuyên môn của bạn là Photoshop và nó không hạn chế công việc thiết kế web của bạn thì tại sao phải quan tâm đến việc học một công cụ hoàn toàn mới? Còn nếu bạn cảm thấy nó hạn chế thì vẫn còn có nhiều sự lựa chọn khác dành cho bạn.
Những công cụ thiết kế tĩnh rất đa dạng với nhiều tính năng phong phú, thích hợp với nhu cầu thị hiếu khác nhau đặc biệt là nhu cầu tạo web e-commerce. Hãy sử dụng bất kì công cụ nào thoải mái cho bạn nhất ngay cả khi nó là những trang giấy và cây bút chì lỗi thời.






