Những kích thước website cần biết

Khi thiết kế website bạn cần lưu ý một số kích thước sau đây:
- Fixed layout (kích thước chuẩn): kích thước có chiều rộng được thiết lập theo 1 thông số nhất định. Đây là kích thước cố định.
- Fluid layout (kích thước lưu động): kích thước được tính theo tỷ lệ %. Chiều rộng của web có thể thay đổi phù hợp với trình duyệt.
- Elastic layout (kích thước co giãn): là sự kết hợp kích thước của 2 dạng trên.
Các đơn vị trong kích thước website
Các đơn vị trong kích thước website bao gồm:
- Pt, pc, cm mm, in: đây là kích thước chuẩn, tuyệt đối. Chúng không thay đổi khi bạn thay đổi thiết bị truy cập hiển thị. Ví dụ bạn dùng font chữ Arial 10pt thì trên các thiết bị đều hiển thị font và cỡ chữ như vậy.
- Px (pixel): đây là đơn vị tính cho 1 điểm trên màn hình (màn hình thường có nhiều điểm nhỏ). Ví dụ 1 màn hình có độ phân giải full HD với 1920 × 1080 pixel. Thì sẽ là073.600 pixel chia đều cho 1920 cột và 1080 hàng.
- %, em, rem: % là đơn vị của kích thước lưu động. Ví dụ hình ảnh gán width là 50% thì sẽ có độ rộng bằng 50% màn hình hiển thị. “Em” là đơn vị giống % và sử dụng cho font chữ còn “rem” sử dụng cho font-size của html.
Kích thước website chuẩn (fixed layout)

Kích thước website chuẩn hay còn gọi là kích thước được thiết kế cố định chiều rộng của web. Chiều rộng của web thường là 800px, 1000px, 960px hoặc 1260px.
Kích thước cố định của website thường được Designer thiết kế là 960px. Kích thước này phù hợp hiển thị trên màn hình có độ phân giải 1024 hoặc lớn hơn.
Kích thước này được áp dụng 80% cho các web so với kích thước lưu động. Fixed Layout giúp bạn đảm bảo được sự nhất quán của độ phân giải và kiểm soát được nhiều yếu tố hiển thị khác và không gây xáo trộn đến code của web.
Ưu điểm:
- Thiết kế và triển khai web dễ dàng hơn
- Hỗ trợ hiển thị trên nhiều thiết bị khác nhau
- Cho khả năng đọc tốt với các thiết bị có độ phân giải cao
- Các yếu tố HTML có chiều rộng cố định nên triển khai nhanh chóng, đơn giản hơn.
Nhược điểm:
- Tạo ra khoảng trống lớn 2 bên nếu hiển thị ở màn hình có độ phân giải lớn gây mất thẩm mỹ
- Nếu kích thước Width cao hơn so với độ phân giải thì sẽ tạo thành thanh cuộn ngang.
Kích thước website lưu động (Fluid layout)

Kích thước website lưu động được tính theo đơn vị %. Điều này sẽ giúp cho website của bạn dù hiển thị trên thiết bị nào cũng có thể cho ra được tỷ lệ kích thước phù hợp nhất.
Fluid layout sử dụng % cho các thành phần HTM nên hạn chế sử dụng pixel. Vì thế các layout có thể thay đổi theo các chế độ phân giải của màn hình.
Ưu điểm:
- Tăng điểm UX, UI của website, thân thiện với người dùng
- Không có khoảng trắng 2 bên và không có thanh cuộn ngang.
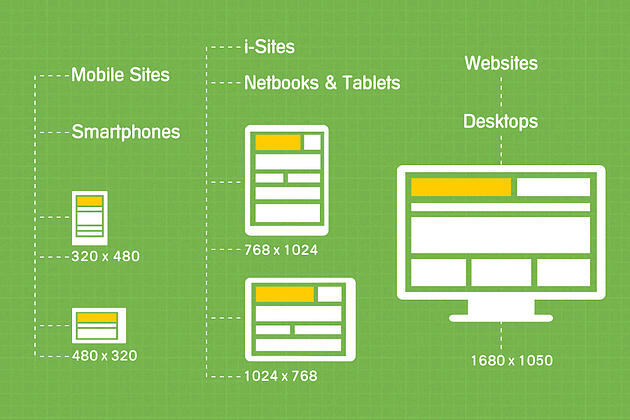
Các kích thước khác
Dưới đây là một số các kích thước khác của website mà bạn có thể tham khảo:
Kích thước của ảnh Slide ở trang chủ
Kích thước hình ảnh Slider website được để theo tỷ lệ vàng là 1360 x 540 pixel.
Kích thước hình ảnh trong bài viết
Đối với hình ảnh bên trong bài viết:
- Hình đại diện bên ngoài là 300x188 pixel
- Hình ảnh minh hoạ trong bài viết 600x375 pixel
Kích thước hình ảnh trong sản phẩm
Đối với hình ảnh minh hoạ sản phẩm thì kích thước nên để là 300x400 pixel còn đối với hình ảnh chi tiết sản phẩm thì nên để 600x800 pixel.
Kích thước chia sẻ website lên facebook
Khi share lên Facebook thì bạn cần để ảnh cover là 1200x630 pixel hoặc tối thiểu là 600x315 pixel. Dung lượng ảnh khi tải lên nên nhỏ hơn 8MB.
Nếu bạn tải ảnh khác lên từ điện thoại hay máy tính thì tỷ lệ tối thiểu là 600x315 pixel.
Các công cụ thay đổi kích thước website

Để có thể thiết kế website chuyên nghiệp và dễ dàng thay đổi kích thước website bạn có thể sử dụng những công cụ sau đây:
- Adobe Photoshop: đây là phần mềm phổ biến nhất dành cho dân thiết kế đồ hoạ, thiết kế website, chỉnh sửa hình ảnh.
- Paint: Bạn có thể dùng Paint để xử lý kích thước ảnh nhanh chóng, đảm bảo chất lượng
- Chỉnh sửa trực tiếp trên WordPress: Bạn chỉ cần thay kích thước từng ảnh mà mình muốn đăng bài hoặc trong thư viện. Việc tối ưu này sẽ giúp web chạy nhanh, mượt hơn rất nhiều.
- Pixlr: công cụ chỉnh sửa ảnh đa năng, tiện lợi
- Fotor: công cụ chỉnh sửa ảnh trực tuyến miễn phí
- Canva: phần mềm quen thuộc dành cho bạn muốn thiết kế hình ảnh, logo, banner,…
Kích thước website có ảnh hưởng đến SEO không?
Kích thước website là một trong những yếu tố gây ảnh hưởng đến SEO. Đây là tiêu chí cơ bản để Google đánh giá website của bạn cũng như tối ưu trải nghiệm người dùng.
Vì thế khi thiết kế website bán hàng, tin tức, giới thiệu,… bạn cần chú ý đến kích thước website chuẩn để tạo sự thân thiện với người dùng, dễ dàng SEO website lên TOP.
Trên đây là những thông tin chi tiết nhất về kích thước thiết kế website tiêu chuẩn và ảnh hưởng của chúng tới quá trình SEO. Hy vọng bài viết trên đây đã mang lại cho bạn những kiến thức hữu ích nhất. Trân trọng!






